GSMArena labs: Check out our eyesight test to find out your screen pixel density limits
Android phone manufacturers have been accused of pushing for higher resolution displays purely for marketing purposes. We have to admit, we were pretty skeptical ourselves whether a small, pocketable phone needs a 1080p screen, let alone more. Having seen the first wave of QHD devices, we’ve come around – the extra resolution does make a difference, especially with the ever increasing screen sizes.

But where’s the cutoff limit at which you stop seeing any further benefit from adding extra pixels per inch? We’ve devised a test to help you find out.
The issue at hand
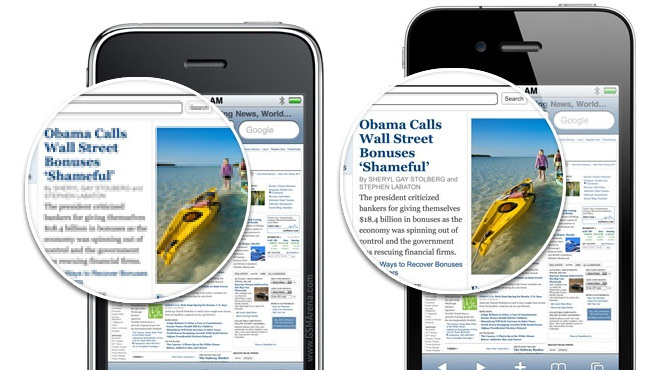
In the digital age, perceived image sharpness is a balance between screen resolution and screen size. This is why it is measured in pixels per inch (ppi). Distance is also part of the equation – the closer you are to the screen, the finer detail you can perceive. As you can imagine, the fitness of your eyesight plays a huge role here as well.
You’ve never thought about that before? Imagine a large 1080p TV. Most of those look great with FullHD footage, but try getting as close to it as you would to a PC monitor, and you will see text doesn’t look nearly as good. The reason is that the bigger the screen at a given resolution (1080p in this example), the lower the pixel density – the number of available pixels per an inch of your screen real estate.
Compared to a TV screen, desktop monitors and laptops are viewed from much a smaller distance, tablets are closer still and phones are perhaps the screen you keep the closest to your eyes. But phones have the smaller screens of these so there’s always the question, will you even be capable of perceiving any extra sharpness if you get that latest smartphone flagship with a QHD screen.
Don’t fret, we’re here to help. Mark down the ppi number of your desired device – our specs database conveniently lists it for every smartphone or tablet – and get on with our test below.
The test setup
We’ve devised a simple test setup that can answer the question whether you would benefit from a higher resolution screen, whatever your device.
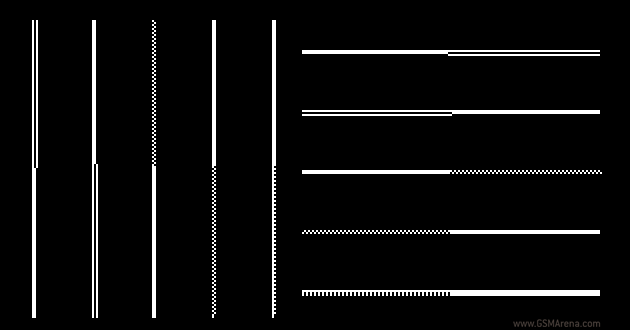
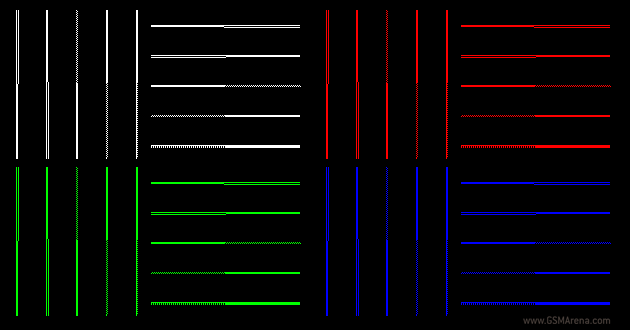
So here’s how this test works, you look at the lines – they are 2px thick, except that half is either split into two or pixelated in some way. Then you go back until you stop perceiving the difference between the two halves. Any further than that and any potential gains from more ppi become intangible. Write down that distance, it’s key to the answer we are looking for.
Here’s a zoomed-in part of the chart to give you a better idea what you’re looking at.

The test can be done on any monitor – but preferably, use it on a desktop or a laptop screen. Smartphone browsers and galleries have a tendency to scale images, which reduces their quality, and it can be difficult to get the image to display at 100% without any distortion from scaling.
If you have to use a phone or tablet, but you’re having difficulty getting the image at 100% then you can use one of these alternative images below. There’s a version for each of the most popular resolutions and they have a red border so you know they fit exactly.
| 800 x 480 | 854 x 480 | 960 x 540 |
| 1280 x 720 | 1280 x 768 | 1280 x 800 |
| 1920 x 1080 | 1920 x 1200 | 2560 x 1440 |
| iPhone 4(s) | iPhone 5(s) | iPhone 6 |
| iPad (pre-Retina) | iPad (Retina) |
We’ve created a simple calculator to help you translate the distance you’ve measured to the answer – we are looking for the highest pixel density (pixels per inch) that you can possibly perceive at a distance chosen by yourself.
The chart and calculator
For the calculation you’ll need the resolution and size of the screen you’re using to view the chart. Resolution is detected automatically, but double-check to make sure. Then start backing up to see how far you have to get before you can’t tell apart the different halves of each line. Enter that number as maximum distance. Then enter the typical distance between your eyes and your smartphone, the calculator will handle the rest (you can switch between inches and centimeters).
You should be looking at the black lines mostly, but you may be interested to see how you fare with the other colors (the human eye does not see all colors equally well).

| Screen resolution: | × px |
| Screen diagonal: | inches |
| Pixel density: | -ppi |
| Maximum distance: | |
| Typical viewing distance: | |
| You would benefit from at most - ppi at your typical viewing distance. | |
The result shows the pixel density that you need for a perfect viewing experience. A little more doesn’t hurt – even if you can’t separate individual pixels, smaller pixels can still create a slightly better image, but there’s no need to go much above that.
Keep in mind that a screen with fewer pixels per inch than what you calculated won’t necessarily have a bad image quality. As long as you don’t go much below the number and other components of image quality are good (things like contrast and color rendering), the image quality will be okay.
If you want you can post your calculated ppi and typical viewing distance in the comments, this will show what an average smartphone buyer needs and reveal if QHD screens are a marketing trick or actually needed.
This test was suggested by our blog moderator Eske Rahn, who is not on our payroll and is yet one of the most active members of our reader community. Thanks for sticking around, Eske!
Featured
Categories
- Mobile phones
- Mobile software
- Mobile computers
- Rumors
- Fun stuff
- Various
- Android
- Desktop software
- Featured
- Misc gadgets
- Gaming
- Digital cameras
- Tablets
- iOS
- Desktop computers
- Windows Phone
- GSMArena
com - Online Services
- Mobile Services
- Smart Watches
- Battery tests
- BlackBerry
- Social Networks
- Web Browsers
- Portable Players
- Network Operators
- CDMA
- Windows
- Headphones
- Hands-on
 Benchmarking Asus ZenFone 2 ZE551ML with Intel Atom Z3580 SoC and 4GB of RAM
Benchmarking Asus ZenFone 2 ZE551ML with Intel Atom Z3580 SoC and 4GB of RAM Oppo R7 battery life test
Oppo R7 battery life test HTC One E9+ performance benchmarks
HTC One E9+ performance benchmarks Samsung Galaxy S6 updated to Android 5.1.1: exploring the differences on video
Samsung Galaxy S6 updated to Android 5.1.1: exploring the differences on video Xiaomi Mi 4i battery life test
Xiaomi Mi 4i battery life test
Comments
Rules for posting